前言
看着网站就这么3个心里总感觉太过于单独了,想了想要不我搞两个表情包吧!
过程
想的有多好搞就有多惨,一开始我以为这种教程比较多的,结果没几个,大部分要么不是这个主题的,要么就是哪里文件失效啦,说的不清楚啊,虽然官方有教程但没有图片这些和动态表情这些搞的我头晕眼花,心态崩溃::quyin:hematemesis::。难道没有简单又是handsome主题的教程吗。
然后我确实找不到,心一狠直接结合这几个教程反复测试反复查看,终于我成功,为了让其他人也可以学到不会像我一样怎么辛苦(搞这个差不多2个小时),出一期教程吧!
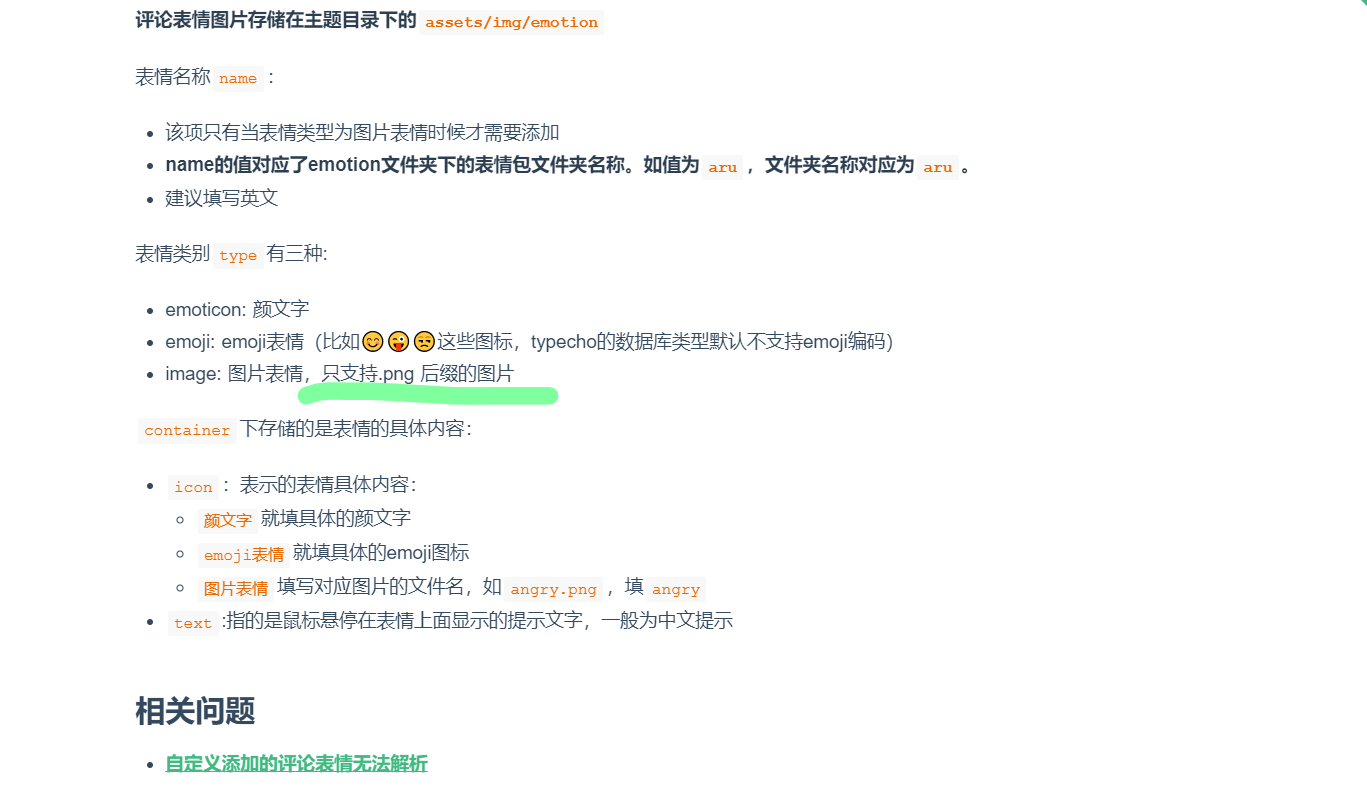
表情包介绍以及注意事项:
这里我用的是“蛆音娘”和“小破站”的表情包,其他的主要是不太符合我这个主题,所以就不出了(确实只要你学会这个其他可以自己加了)(一个是静态一个动态)
这个文章是专门给handsome主题搞的教程,其他主题不一定适合哦~
蛆音娘表情包添加(静态)
解压蛆音娘
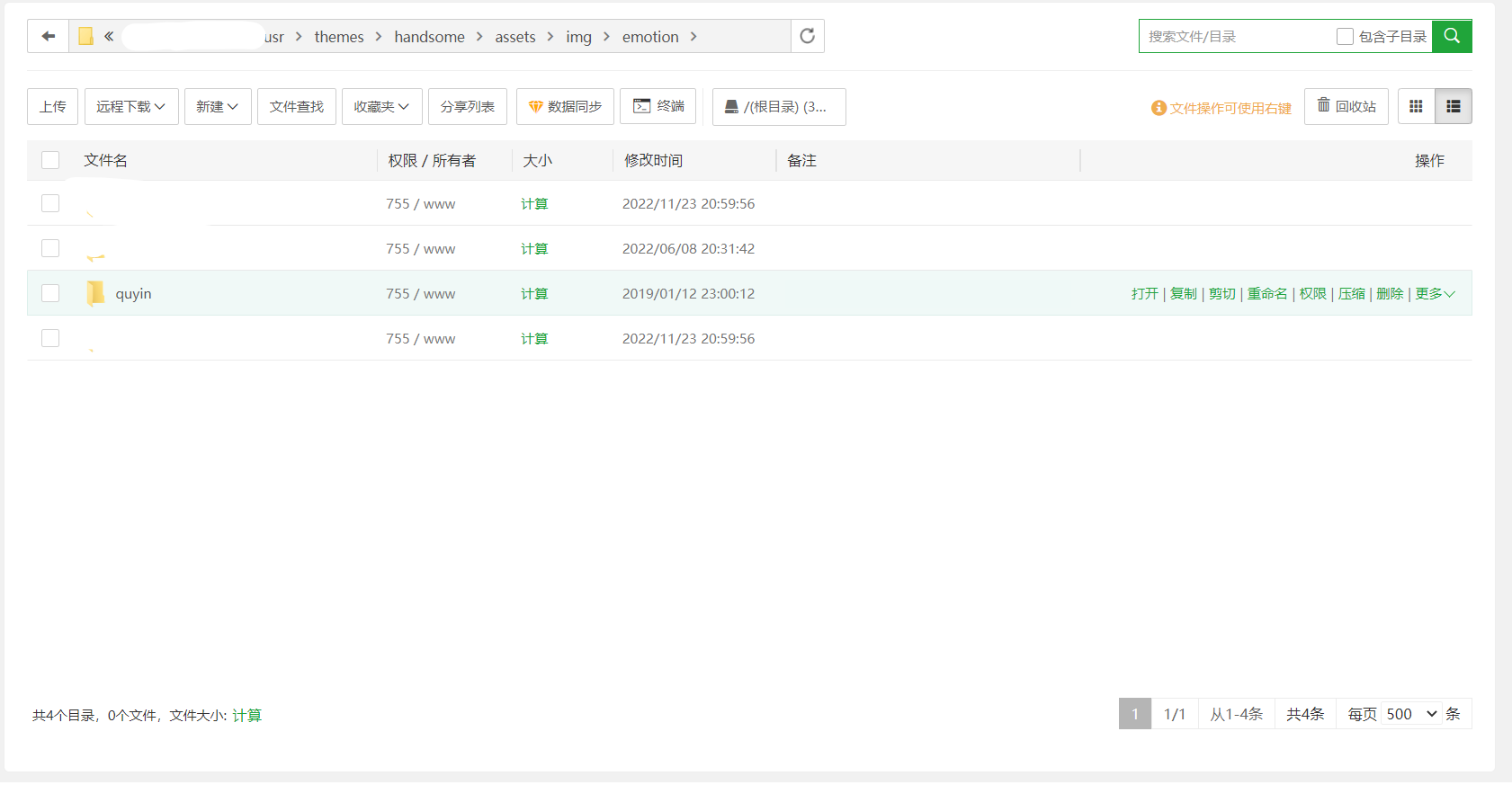
首先下载好蛆音娘的表情包解压到usr/themes/handsome/assets/img/emotion,注意文件夹名字是quyin才可以哦。

在表情按钮添加蛆音娘
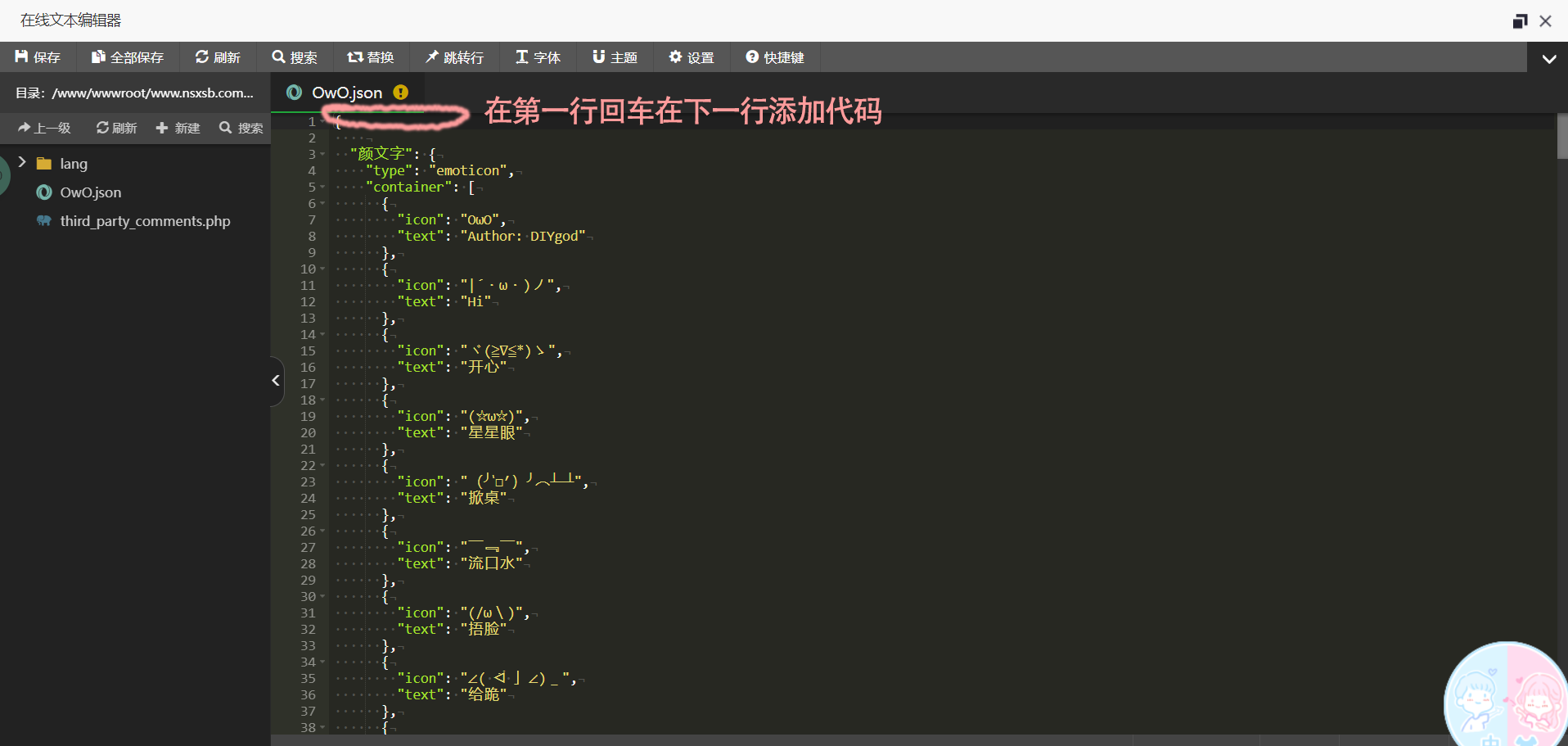
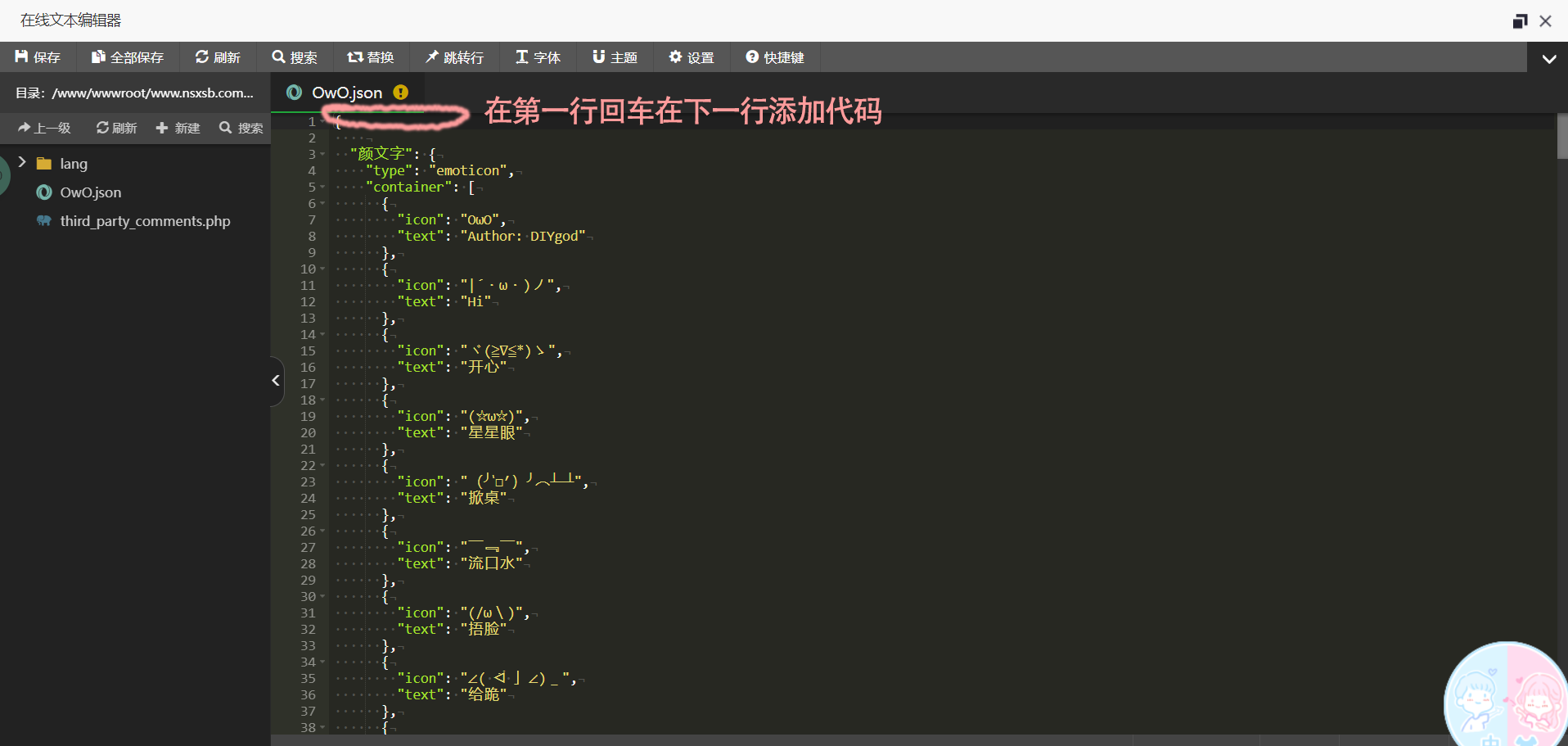
解压好后编辑/usr/themes/handsome/usr的OwO.json

在这个位置加入代码(不一定是这个位置也可以,新手就放这里理解的你知道怎么做)

添加下面的代码
"蛆音娘": {
"name": "quyin",
"type": "image",
"container": [
{
"icon": "hematemesis",
"text": "吐血"
},
{
"icon": "1huaji",
"text": "滑稽"
},
{
"icon": "amazing",
"text": "吃惊"
},
{
"icon": "angry",
"text": "生气"
},
{
"icon": "cry",
"text": "哭泣"
},
{
"icon": "die",
"text": "die"
},
{
"icon": "doubt",
"text": "疑问"
},
{
"icon": "feizao",
"text": "肥皂"
},
{
"icon": "fue",
"text": "扶额"
},
{
"icon": "heng",
"text": "哼"
},
{
"icon": "laughing",
"text": "大笑"
},
{
"icon": "look",
"text": "偷看"
},
{
"icon": "maimeng",
"text": "卖萌"
},
{
"icon": "OK",
"text": "OK!"
},
{
"icon": "scare",
"text": "吓死宝宝惹"
},
{
"icon": "shakinghead",
"text": "摇头"
},
{
"icon": "sleep",
"text": "睡觉"
},
{
"icon": "speechless",
"text": "无语"
},
{
"icon": "watermaleon",
"text": "吃瓜"
},
{
"icon": "witty",
"text": "机智"
}
]
},修改大小
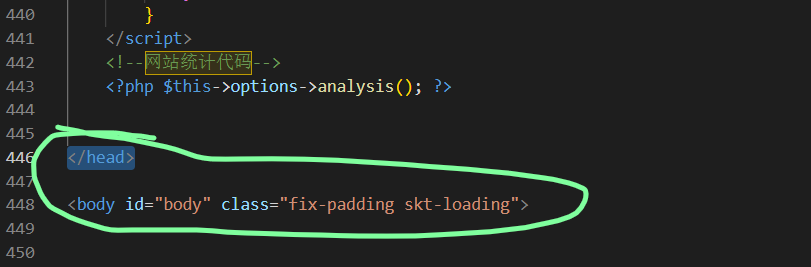
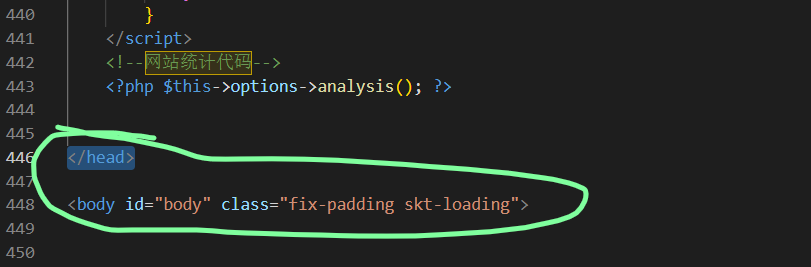
粘贴好后保存,但是你会发现,这个也太大了吧,很不舒服啊!所以我们还需要修改一点点小东西;编辑usr/themes/handsome/component的header.php,拉到最下面看到</head>(差不多446行)后,在它的下一行输入这个代码


<style>
.emotion-quyin {
width: 40px; /*px前面的数字是大小,数字大就大,小就小,推荐30-50*/
}
</style>然后这样就行啦
蛆音娘表情包下载
bilibili 表情包添加(动态)
解压bilibili表情包
由于handsome表情包只支持.png,不过我找到了动图的png(有时间我出个教程),所以不必惊慌~

首先下载好bilibili的表情包解压到usr/themes/handsome/assets/img/emotion,注意文件夹名字是bilibili才可以哦。

在表情按钮添加bilibili

在这个位置加入代码(不一定是这个位置也可以,新手就放这里理解的你知道怎么做)

添加下面的代码
"bilibili":{
"type": "image",
"name": "bilibili",
"container":[
{
"icon": "baiyan",
"text": "白眼"
},
{
"icon": "bishi",
"text": "鄙视"
},
{
"icon": "bizui",
"text": "闭嘴"
},
{
"icon": "chan",
"text": "馋"
},
{
"icon": "daku",
"text": "大哭"
},
{
"icon": "dalao",
"text": "大佬"
},
{
"icon": "dalian",
"text": "打脸"
},{
"icon": "dianzan",
"text": "点赞"
},{
"icon": "doge",
"text": "doge"
},
{
"icon": "facai",
"text": "发财"
},{
"icon": "fadai",
"text": "发呆"
},{
"icon": "fanu",
"text": "发怒"
},{
"icon": "ganga",
"text": "尴尬"
},{
"icon": "guzhang",
"text": "鼓掌"
},{
"icon": "haixiu",
"text": "害羞"
},{
"icon": "heirenwenhao",
"text": "黑人问号"
},{
"icon": "huaixiao",
"text": "坏笑"
},{
"icon": "jingxia",
"text": "惊吓"
},{
"icon": "keai",
"text": "可爱"
},{
"icon": "koubi",
"text": "抠鼻"
},{
"icon": "kun",
"text": "困"
},{
"icon": "liubixie",
"text": "流鼻血"
},{
"icon": "liuhan",
"text": "流汗"
},
{
"icon": "miantian",
"text": "腼腆"
},{
"icon": "nanguo",
"text": "难过"
},{
"icon": "outu",
"text": "呕吐"
},{
"icon": "qinqin",
"text": "亲亲"
},{
"icon": "se",
"text": "色"
},{
"icon": "shengbing",
"text": "生病"
},{
"icon": "shengqi",
"text": "生气"
},{
"icon": "shuizhao",
"text": "睡着"
},{
"icon": "sikao",
"text": "思考"
},{
"icon": "tiaopi",
"text": "调皮"
},{
"icon": "touxiao",
"text": "偷笑"
},{
"icon": "tuxie",
"text": "吐血"
},{
"icon": "weiqu",
"text": "委屈"
},{
"icon": "weixiao",
"text": "微笑"
},{
"icon": "wunai",
"text": "无奈"
},{
"icon": "xiaoku",
"text": "笑哭"
},{
"icon": "xieyanxiao",
"text": "斜眼笑"
},{
"icon": "yiwen",
"text": "疑问"
},{
"icon": "yun",
"text": "晕"
},{
"icon": "zaijian",
"text": "再见"
},{
"icon": "zhuakuang",
"text": "抓狂"
}
]
}粘贴好后保存,但是你会发现,这个也太大了吧,很不舒服啊!所以我们还需要修改一点点小东西;编辑usr/themes/handsome/component的header.php,拉到最下面看到</head>(差不多446行)后,在它的下一行输入这个代码


<style>
.emotion-bilibili {
width: 40px; /*px前面的数字是大小,数字大就大,小就小,推荐30-50*/
}
</style>然后这样就行啦~
